GFL CAPITAL MORTGAGE
Website Modernization & Rebrand
Creating trust with younger homeowners through website modernization.
Breaking down Afterpay touch-points for VIP users from the end-to-end purchase flow.
Revamping GFL Capital Mortgage's Website for Modernization and Lead Generation
GFL Capital Mortgage needed a product designer to work closely with it’s marketing/branding advisor on a complete revamp of their mortgage website. Working on a small team of two devs, one project manager and myself, we broke down the steps and timeline with the company’s CEO to map out overall goals for the website and how to best achieve the results of what the client wanted.
The client wanted a more modern site, but also the ability to generate and capture more leads through their site. Currently, they had been using older methods of contact through phone and emails but had no real online presence. Their website was often quoted as not feeling “authentic” or “real” due to its outdated styling and design.
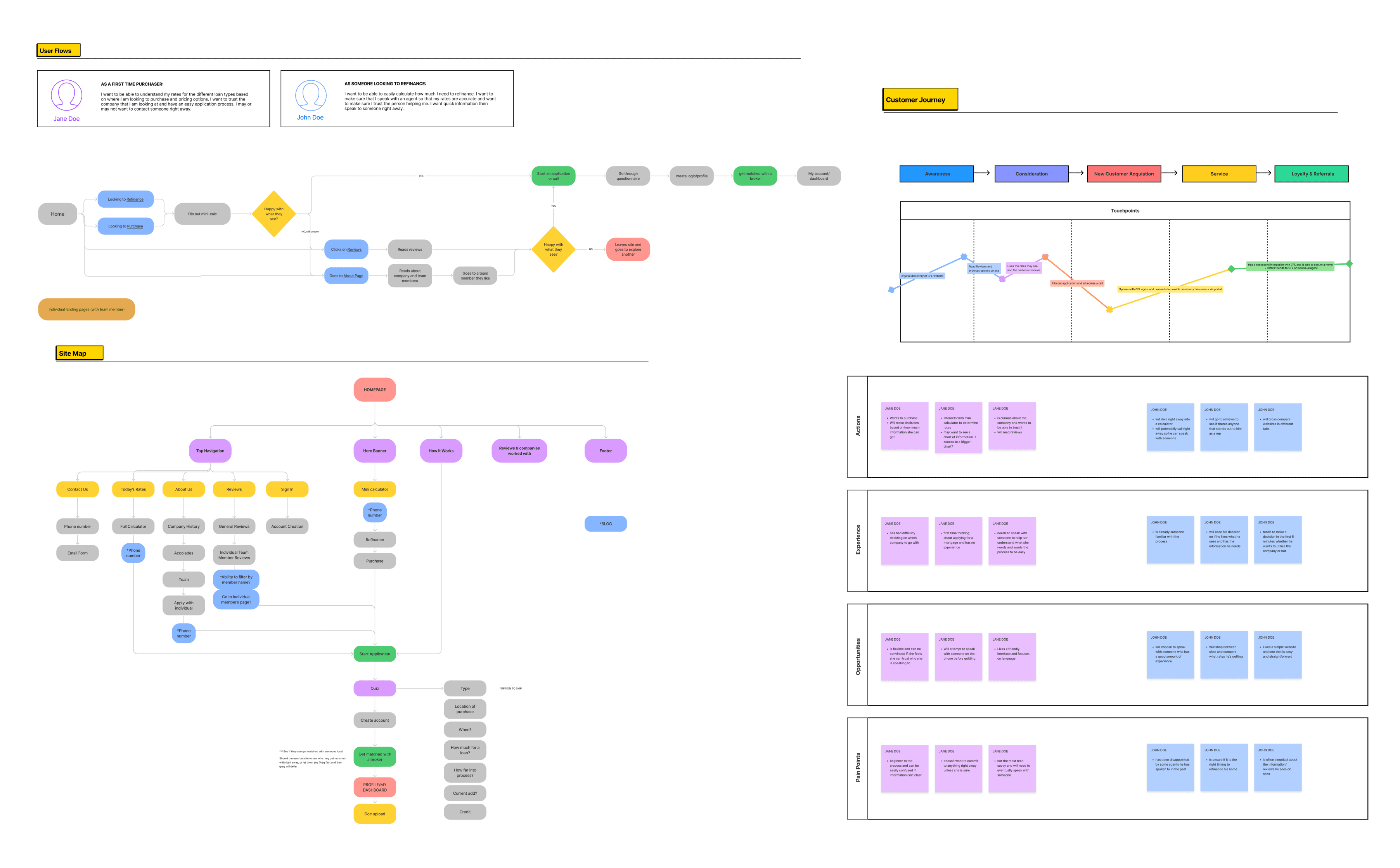
Mapping out the site and flow with an analysis of the customer journey based on knowledge of the current and potential client base.
Discovery and Research
When scoping out the project, I needed to first get an understanding of the layout of the current site experience and its user experience from organic site discovery to application and registration. There were already obvious UI updates that could be made, but I was more curious about the overall flow in how GFL Capital Mortgage obtained new leads and communicated with them. Also, being unfamiliar with how the mortgage and refinance market operates, I had to learn what information was important to both the user and the business in order to proceed with the application process.
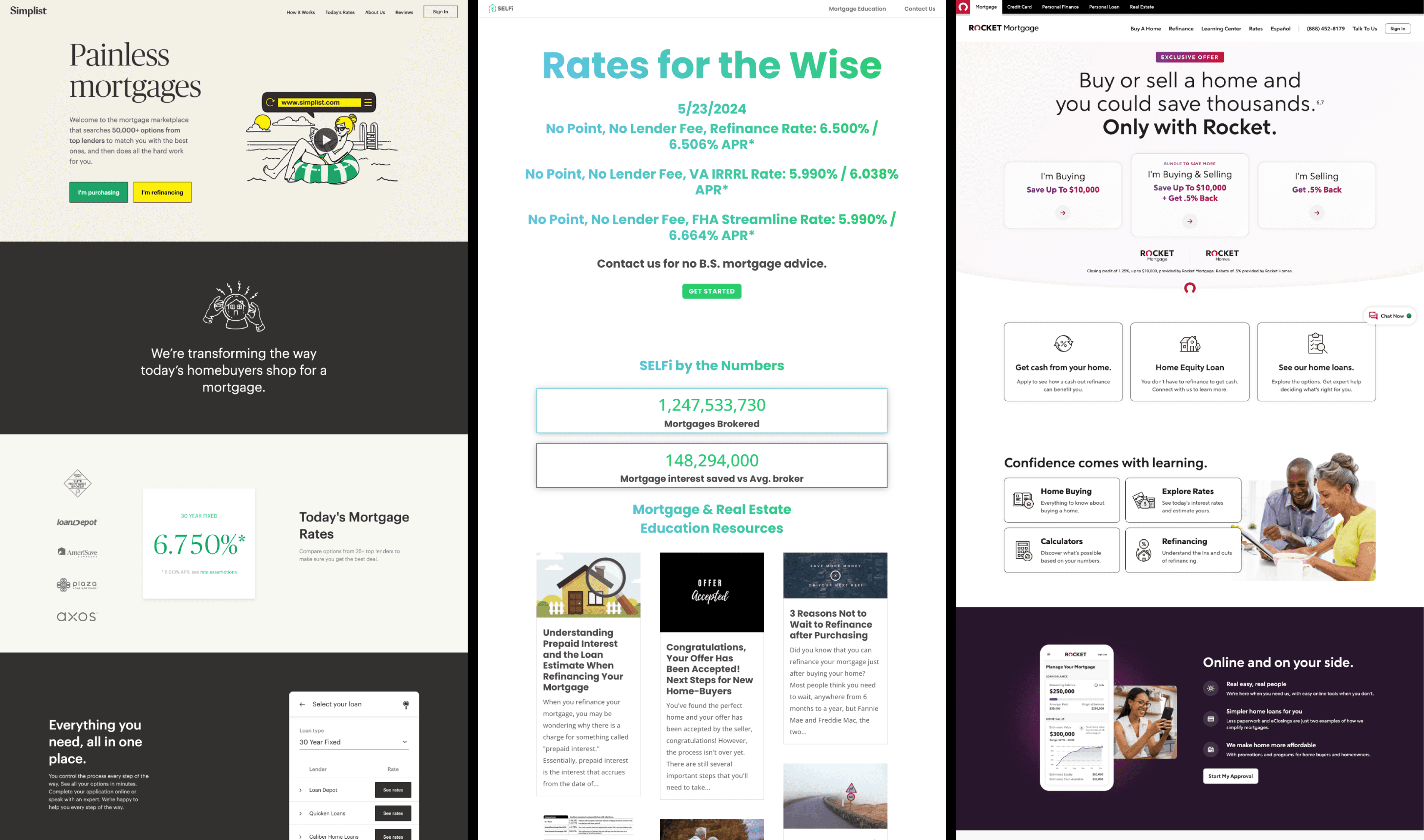
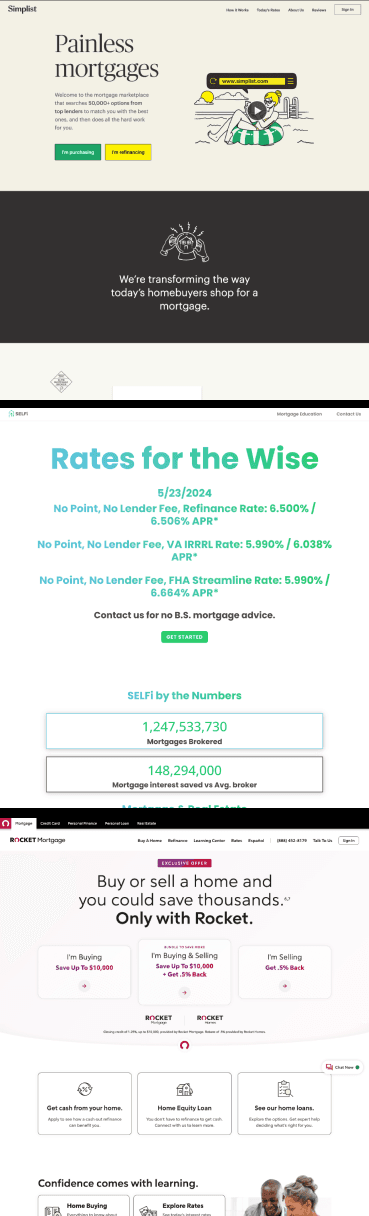
I mainly referenced 3 other mortgage sites when comparing overall site experience: Simplist, Selfi, and Rocket Mortgage. Each had its own unique features and already felt more modern than GFL’s website. However, I saw an opportunity for GFL to be unique in an area where these other sites weren’t with a homepage facing mini calculator that users could interact with immediately.
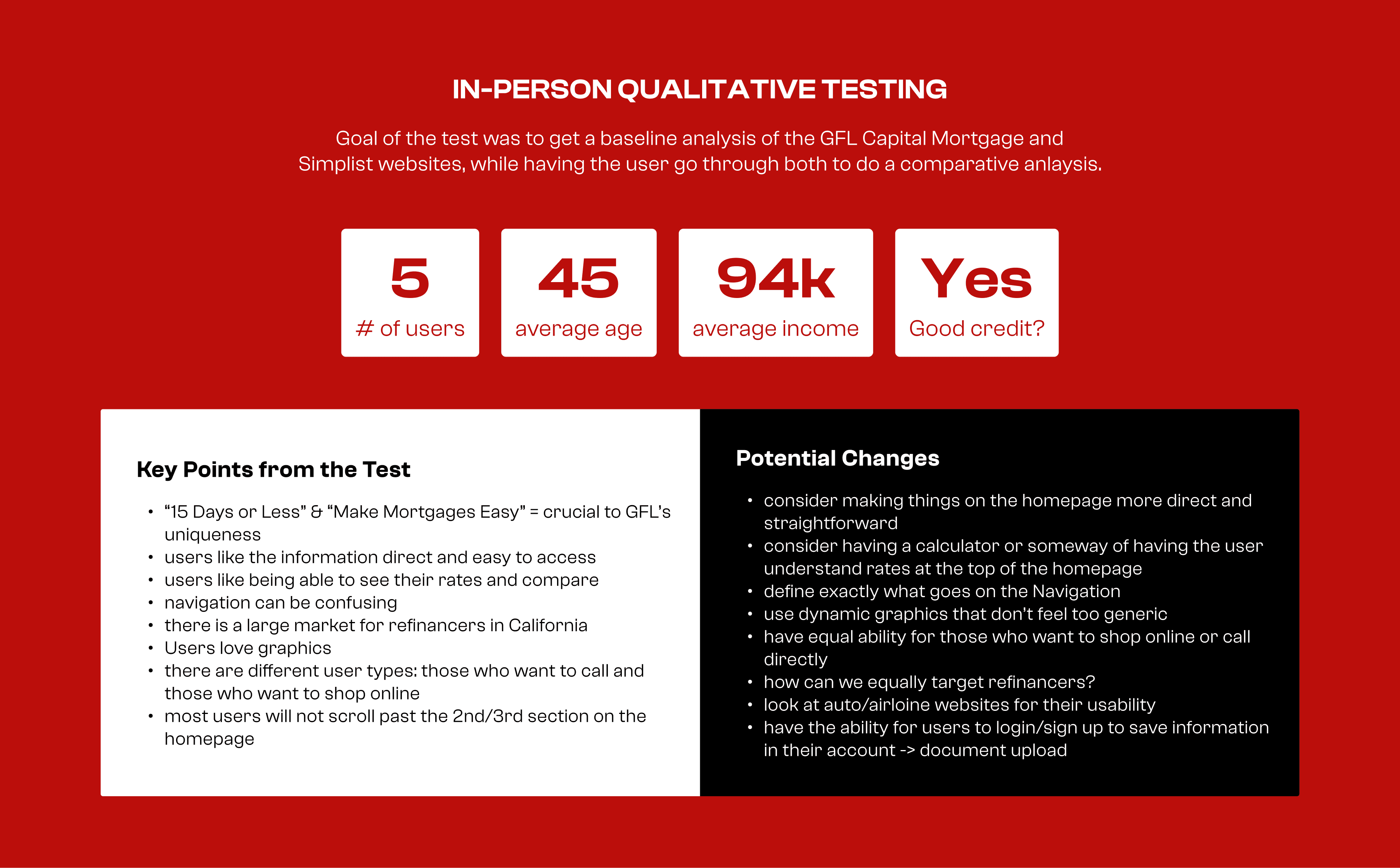
Results from an in-person qualitative user testing session.
Comparing other mortgage sites and their features: Simplist, Selfi, and Rocket Mortgage
Testing and Building out Designs based on feedback
Before starting any designs, I validated user feedback from potential and current homeowners. I conducted three live user tests to assess their market knowledge and their opinions on the GFL website compared to Simplist.
In wireframing each page, I ensured we included all necessary information for a seamless user experience, enabling easy information search and advisor contact. We highlighted GFL Capital’s “Close in 15 Days or Less” promise and provided upfront rate calculation. Recognizing the importance of trust, we added user reviews. To enhance user engagement, we implemented a simple quiz flow, inspired by Simplist, to collect user information at their own pace. Quizzes, which can boost opt-ins by 55%, help gather basic user data effectively.
Collaborating with the project manager, we updated the site's overall branding: redesigning the logo, refreshing the color palette, and commissioned unique illustrations to avoid generic stock images. The new colors aligned with GFL Capital Mortgage’s bold yet friendly identity.
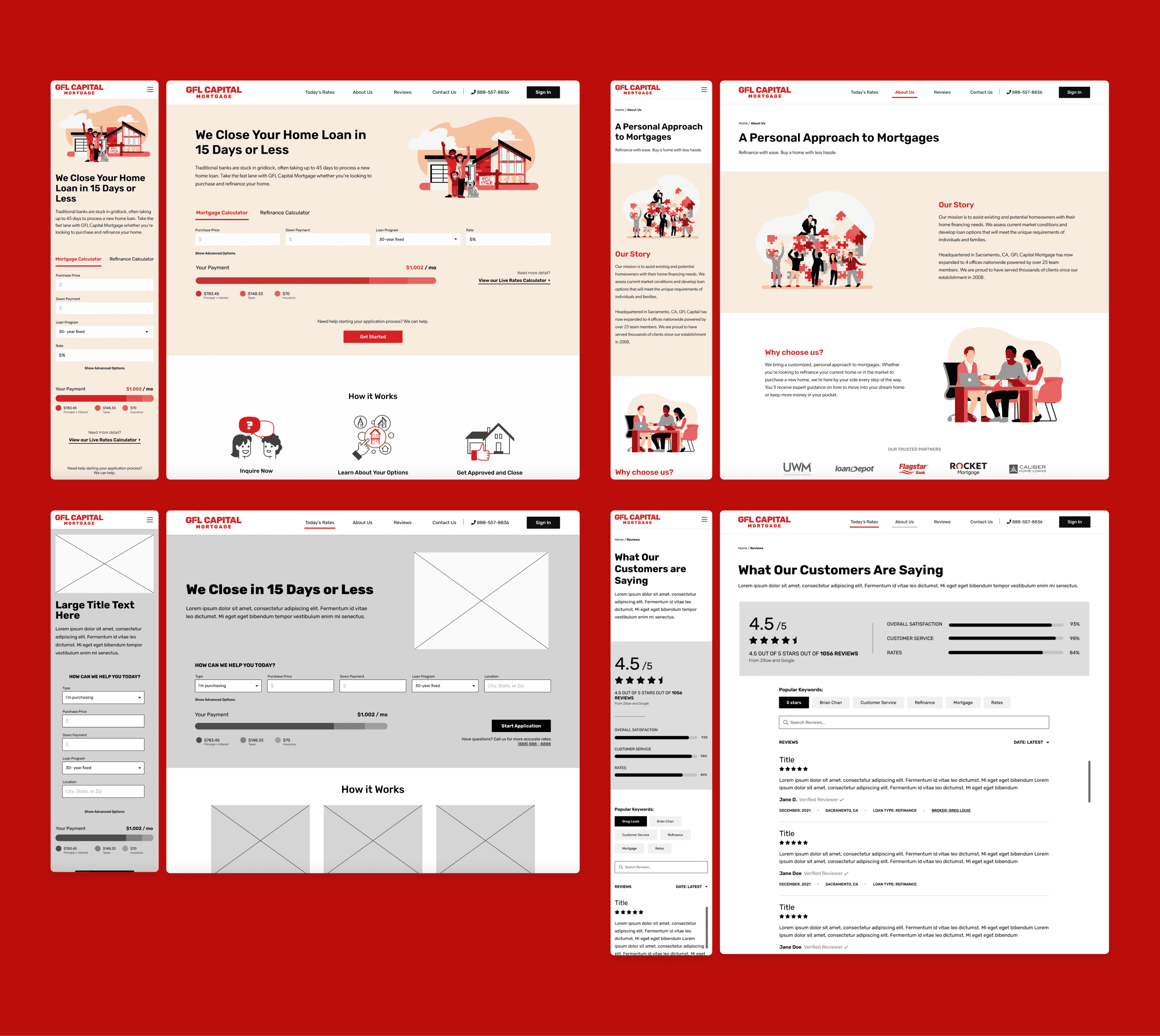
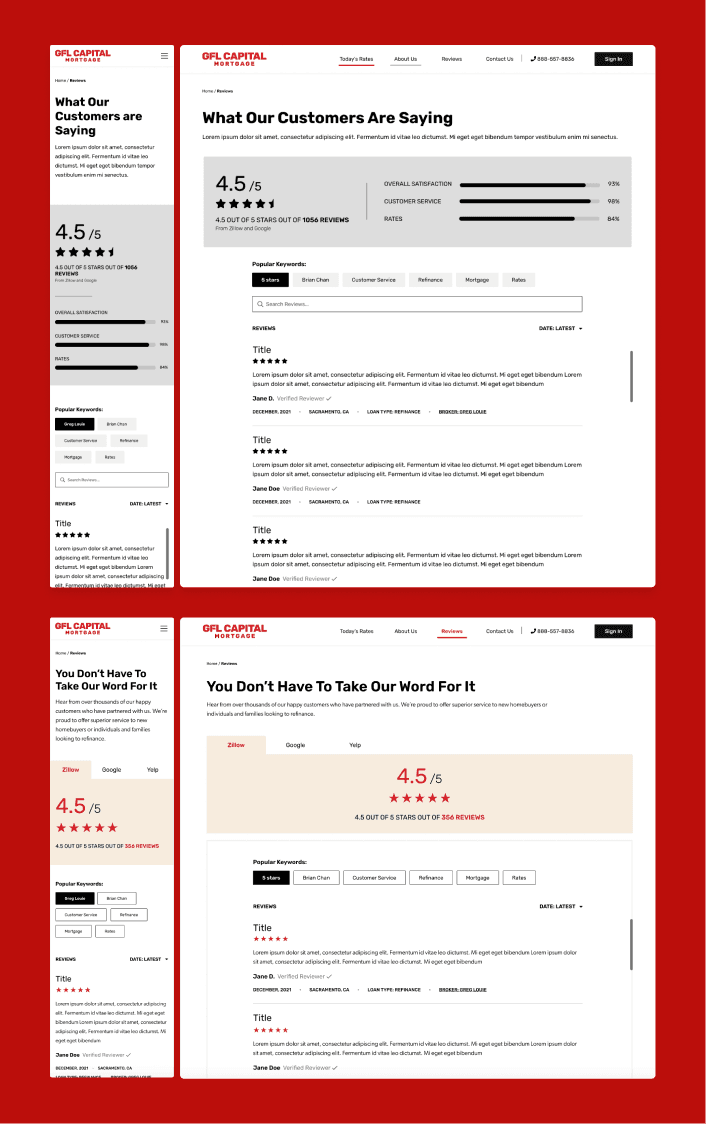
Wireframe to HI-fidelity mockups
Site Implementation & Solutioning
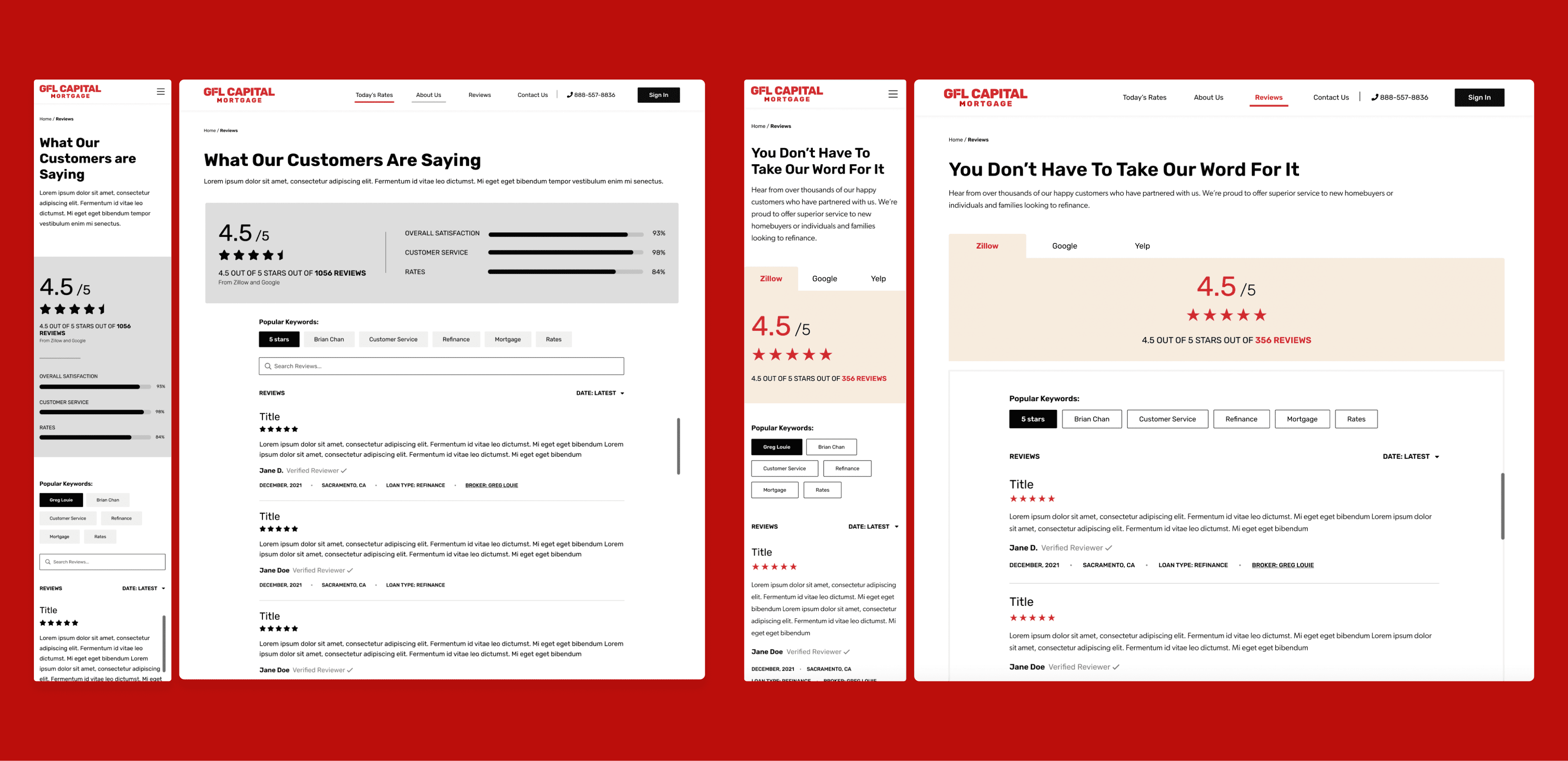
After handing off the initial designs to the developers, we encountered several complications due to the back-end features. Integrating third-party API documentation posed challenges, leading us to scrap some design elements. For example, my initial design for the reviews page included a progress meter to show user sentiment from sites like Zillow and Google Reviews. However, due to the unique structures of each API, we had to simplify the rating system.
We also faced a major hurdle with the "Today's Rates" page, which required an extensive calculator. Misunderstandings with the CEO and developers about the necessary pricer and calculator delayed progress. We initially planned to reuse a component from Floify, but their rates didn't match GFL's market rates. Realizing we needed real-time rates from GFL's partner, UWM, we reached out to other third-party services to build a new calculator. This setback affected our launch date, but we decided to proceed with the current execution as an MVP. We informed the client that we could enhance the calculator in a future phase.
Breaking down Afterpay touch-points for VIP users from the end-to-end purchase flow.
Understanding API limitations and Industry nuances
This was my first major freelance project where I applied my UX/UI design skills to a new industry. I enjoyed working with a smaller team and directly with the CEO, who was receptive to my feedback. Together, we aimed to improve the site experience with a focus on lead generation.
Despite the setbacks we faced, it taught me about the complexities of the mortgage and housing industry. In hindsight, a deeper understanding of third-party integrations and customer needs would streamline the design process. For phase 2, we hope to enhance the mortgage and refinance calculators, the website’s core features, to provide quick information to customers. Additionally, by analyzing data from Google Analytics, we can better understand user behavior and determine which features need improvement.
Check out
my other projects
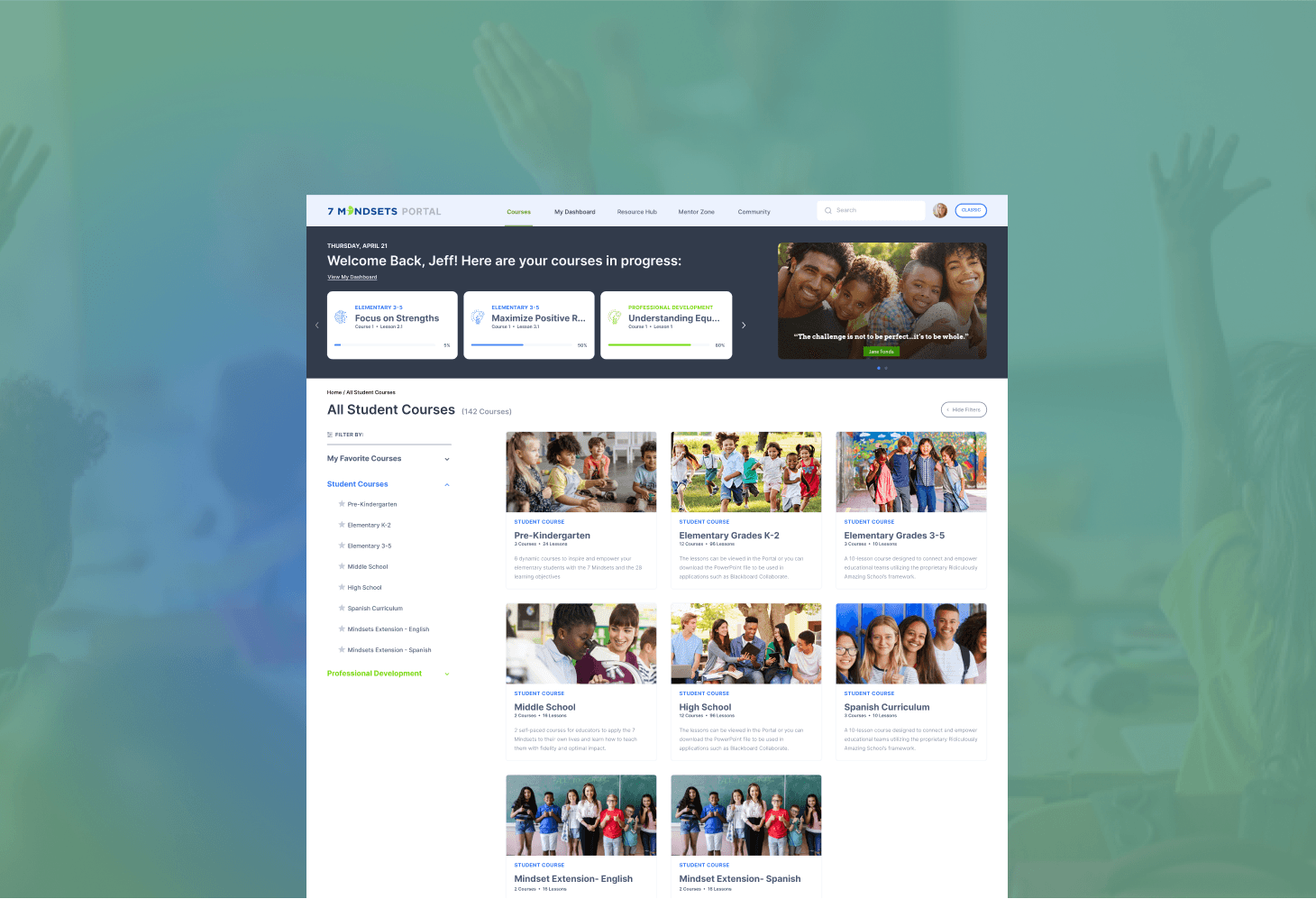
7MINDSETS X REVIVETHECOOL
Education Platform Refresh
Utilizing existing branding, built out template pages for easy access to resources for students and teachers.
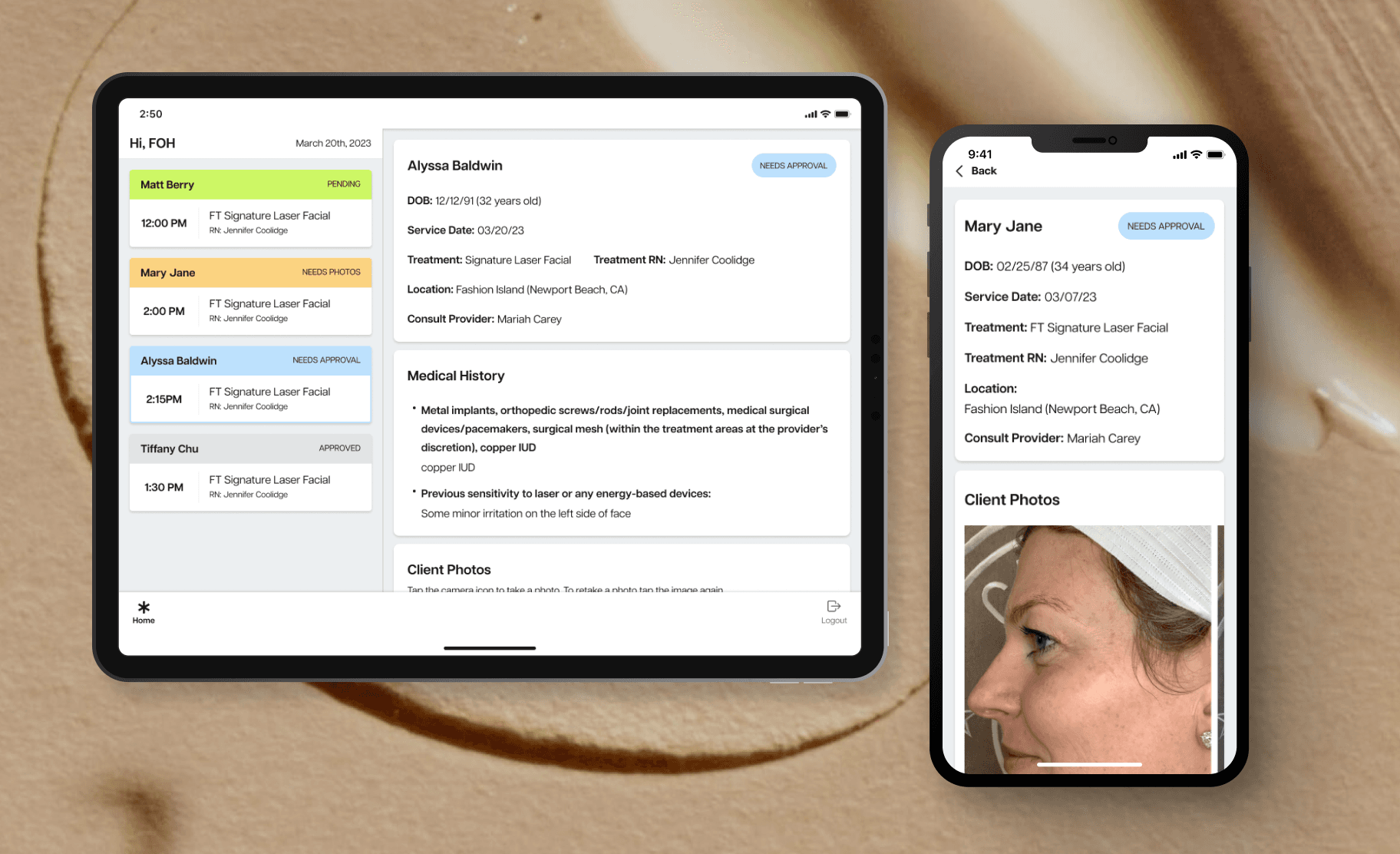
SKIN LAUNDRY
EMR (Electronic Medical Record) Application
A new React Native application for Telemed Providers to approve clients for treatment at a faster rate.