SKIN LAUNDRY
Electronic Medical Record (EMR) Application
Reducing first-time client approval times for telemedicine providers for quicker appointment turnarounds.
A Simpler Approval Process
EMR started as a project to focus on streamlining approvals for NPPAs (telemedicine providers) as clinics were facing a slowing number of first-time clients being seen at clinics. By enhancing various aspects of the approval process the goal was to increase approval rates for NPPAs and reduce overall costs and time for first time clients. We wanted to provide Improved usability and functionality for telemed providers to quickly make decisions while seeing the information they needed for the client. The team built a React Native Application from the ground up, developing a more simple user interface for mobile users.
Optimizing the approval process eventually folded in the rest of the other processes, which included: front-of-house staff, nurses, and doctors. Additionally, EMR helped enhance the new client experience by minimizing wait times for treatment approval. The project was a team collaboration between the new Product team, Medical, Operations, and the Field (Clinic). With a limited resource pool consisting of 3 engineers, 1 devops, 1 QA, and support from UX and Product teams, the project was executed over a timeline of 6 months.
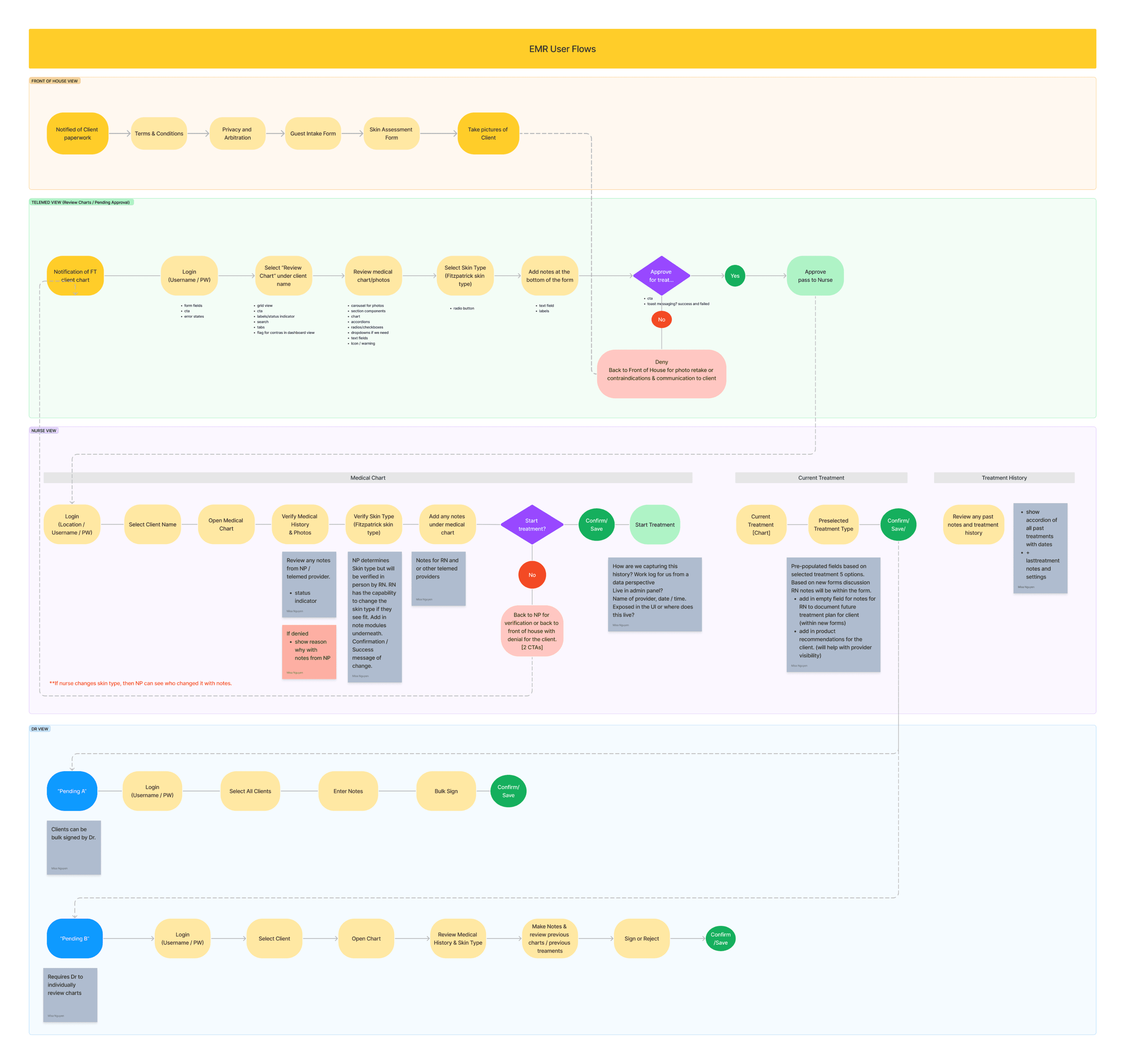
Mapping out each process flow for Front-of-House, Telemed Providers, Nurses, and Doctors.
Research
The team took to interviewing with in-clinic employees such as front-of-house staff and registered nurses, as well as consultations with the medical team to gather initial information and prior product insights. The goal was to reduce approval costs from $14 per approval, scale back the number of telemed providers, and decrease the initial approval time from 7 minutes. Interviews and prototype testing were also conducted with medical doctors and telemed providers to ensure usability and get an initial read on pain points on existing technology. The team also sent surveys to telemedicine providers, revealing an NPS score of 4.8/10 for existing approval technology.
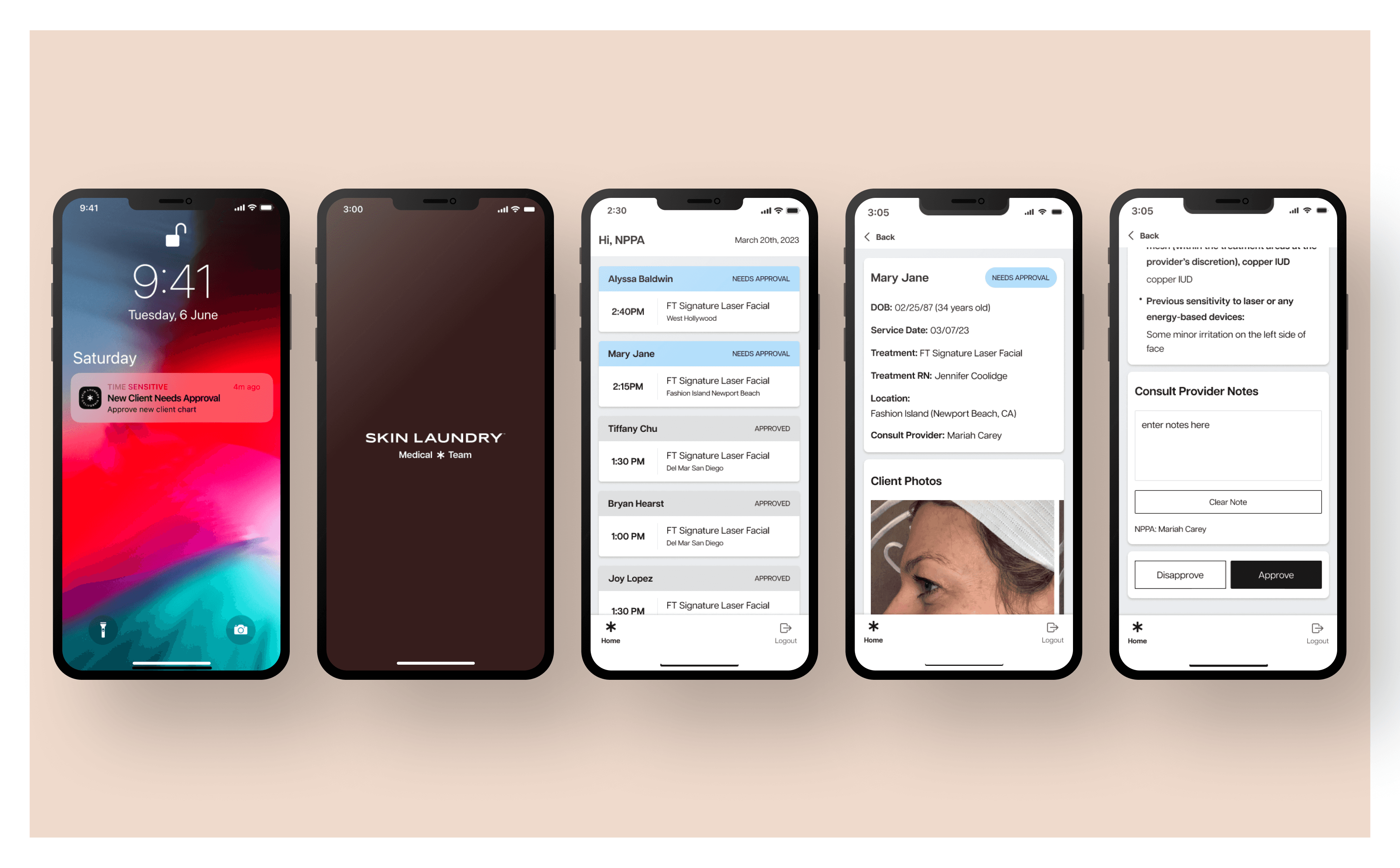
NPPA (Telemed Provider) view for faster approvals
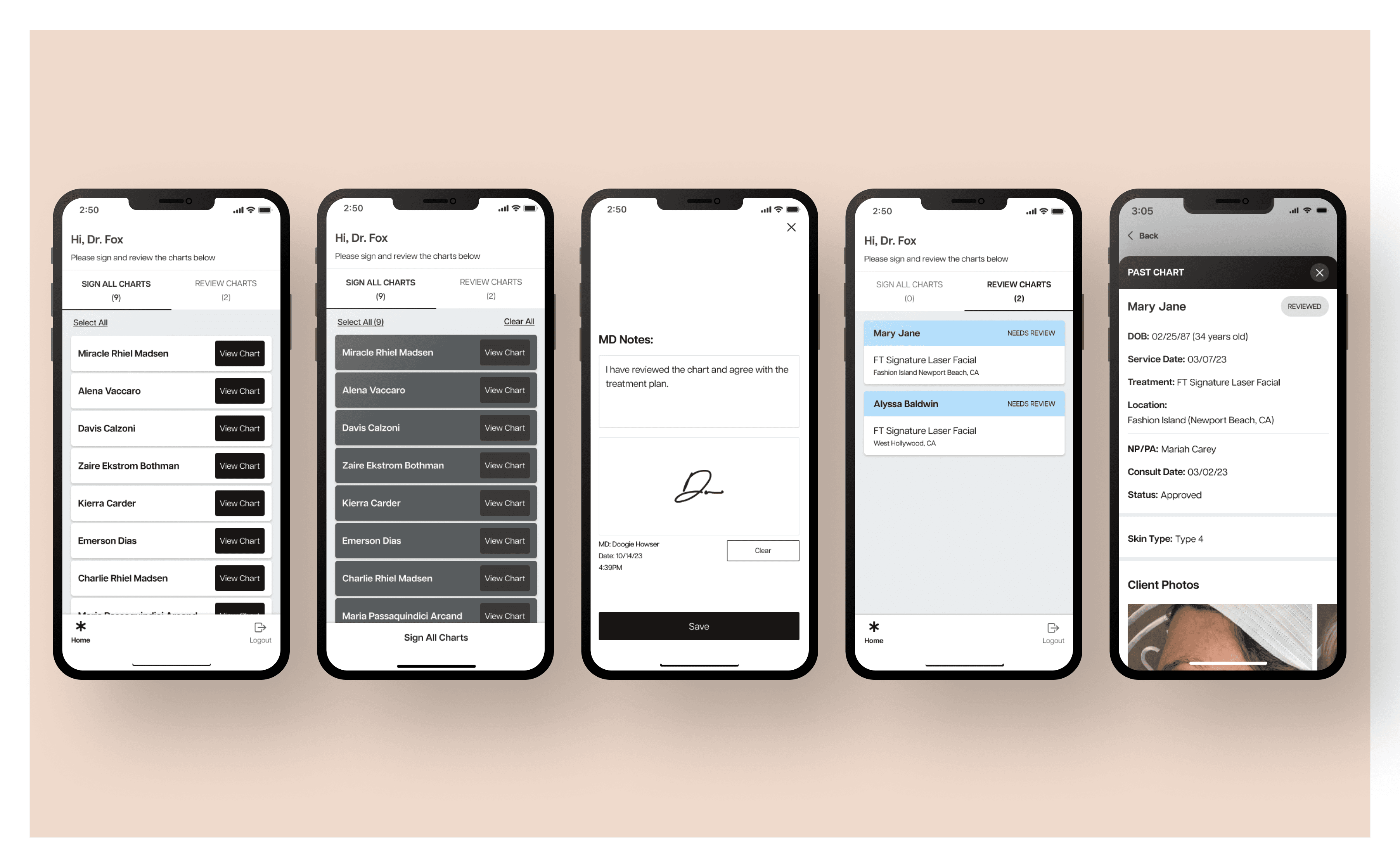
Doctor view for bulk and individual signing
Design & Iterations
Design focused on creating an intuitive user experience for use on iPad and mobile devices by telemedicine providers and doctors. It aimed to enhance usability, particularly for faster approvals, by streamlining functionality and reducing clicks and scrolling. Features like direct access to client charts and detailed photo viewing were prioritized for ease of use. Medical history accessibility was also improved, and a dedicated view for doctors was designed to help with bulk approval signing and individual chart reviews based on contraindications.
The main objective was to focus on simplifying the dashboard view and enhance charting features. The charting section includes notes from nurses and NPPA, detailed medical history, and past treatments for doctors to review. Clear functionality was added for doctors in the notes section, including client tolerance indicators. It was decided to descope search, treatment history, and chat functionalities to hit the 6-month timeline for launch. Later iterations also included communication features between nurses and doctors within the app. A reject functionality for doctors, the ability for NPPA to edit approvals, and front-of-house visibility into various approval statuses.
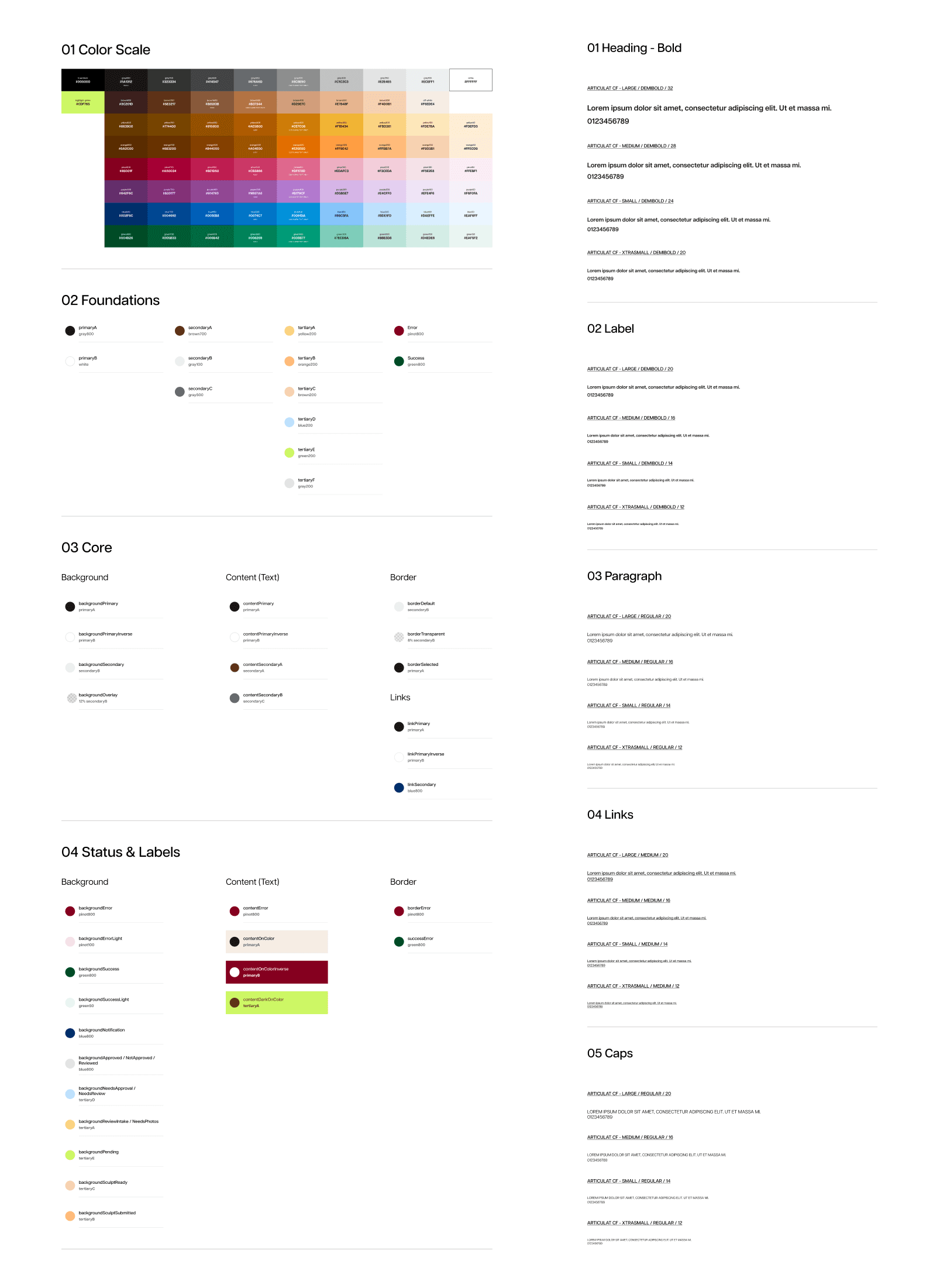
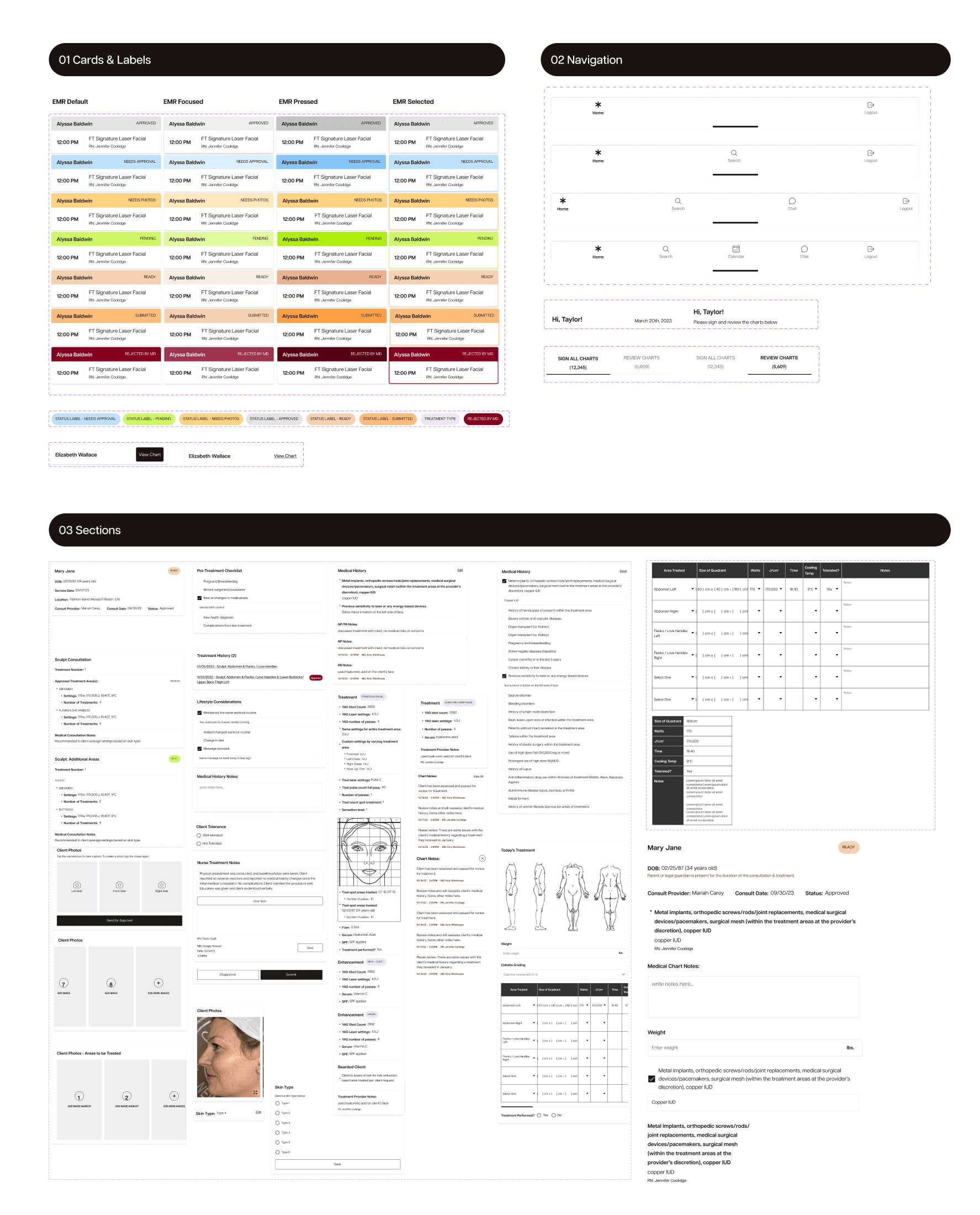
Developing a flexible Design System
Leveraging elements from the Website Rebrand initiative, I applied the newly established color palette and typography to revamp the EMR Design System into a robust token-based framework. The chosen colors were strategically assigned semantic functions, while the typography was crafted to ensure flexibility across various sizes, legibility, and emphasis.
Wanting to create a cohesive and systematic appearance for the EMR platform, I focused on building reusable components. This entailed designing dashboard views with color-coded statuses and implementing swappable sections to tailor the display of data and information for different user roles, including telemedicine providers, nurses, front-of-house staff, and doctors.
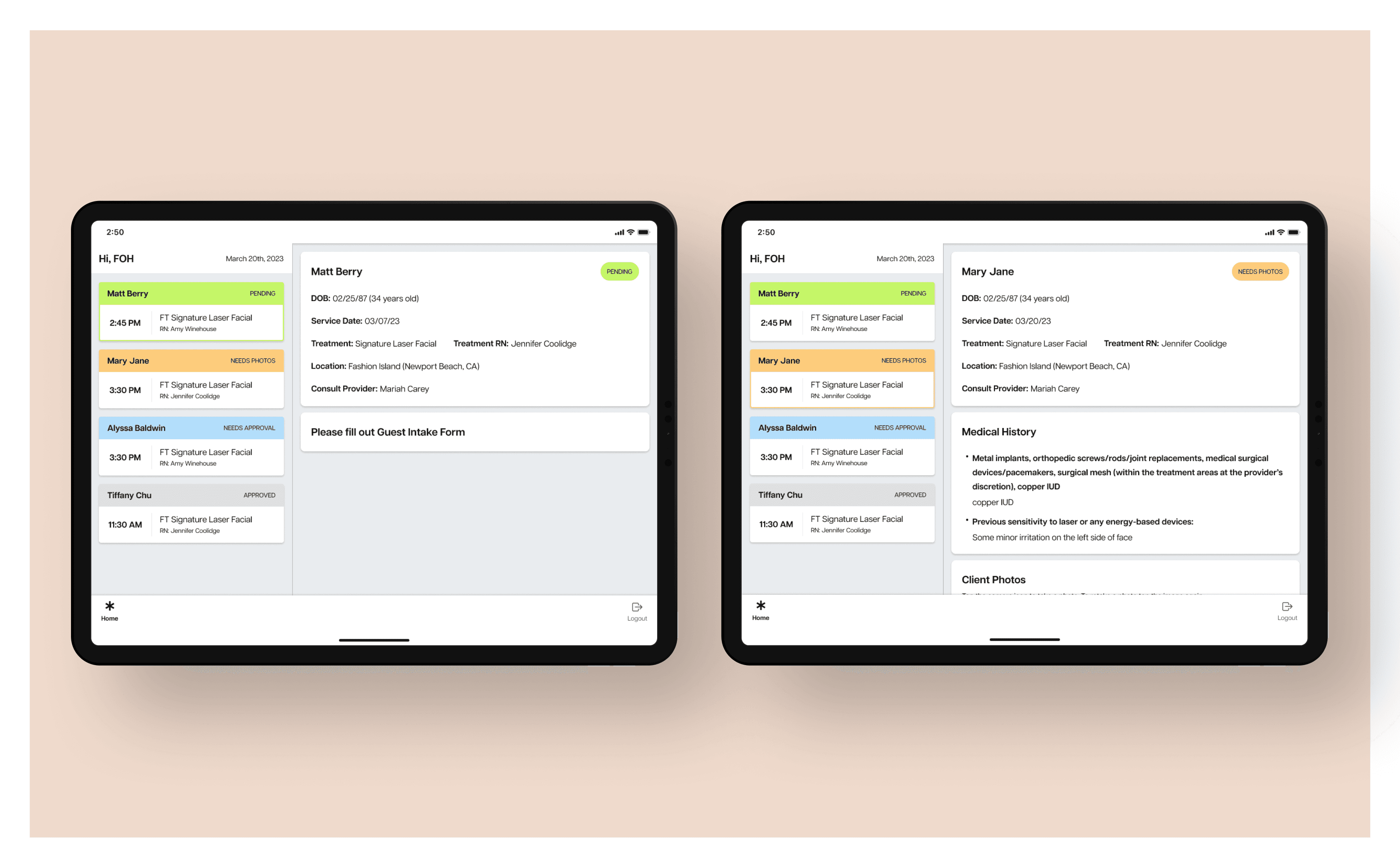
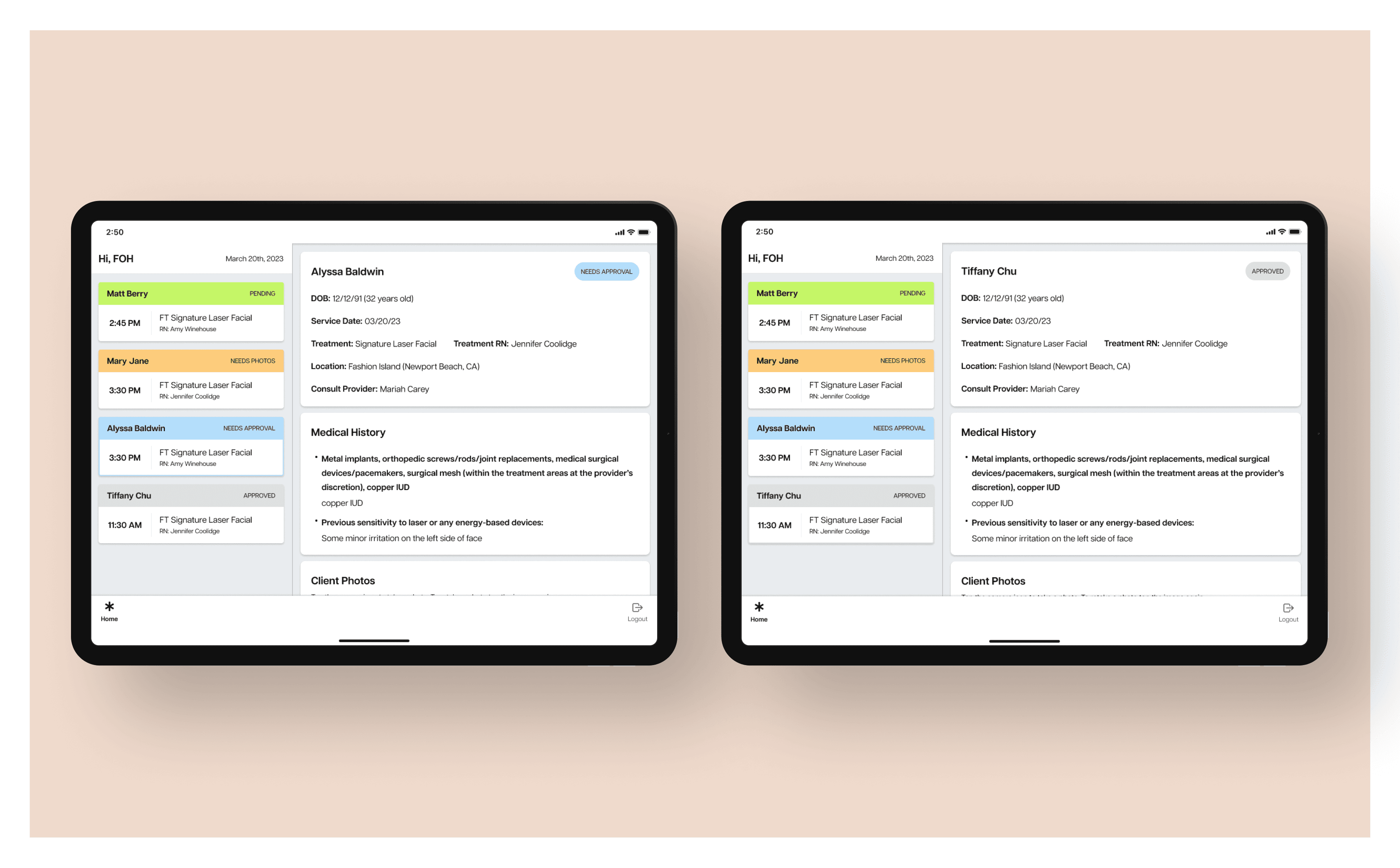
Front-of-House view for all statuses. Due to scope limit, Nurses also share this view as read-only and continue to chart on the Zenoti platform.
Front-of-House view for all statuses. Due to scope limit, Nurses also share this view as read-only and continue to chart on the Zenoti platform.
Challenges and Performance
As this was the first project by the new Product Team, there were a number of challenges in developing the product due to limited development resources and reliance on UX and product teams for QA due to the absence of dedicated QA resources for half the project. API limitations in the Zenoti platform (the main software used by clinics to book and schedule) necessitated the creation of a separate database and additional roles. Unrealistic timelines and unclear scoping led to difficulties in meeting expectations and managing changes. Communication breakdowns and unclear requirements further complicated the process. The rollout and training across 30 clinics faced challenges due to differing processes from Operations and limited support team availability and expertise. Device challenges arose from clinics using different lasers and the launch of new devices without fully replacing existing ones.
After the launch performance metrics indicate significant improvements in efficiency and cost reduction for our medical providers. The total current time to approve from clinic to telemedicine provider went from 7 to 3.5 minutes, while approval time for NPPAs is less than 1 minute. New metrics include time to approve, percentage of not approved cases, and reasons for rejection. The system has enabled scaling from 100 to 300 new clients per day with the same workforce of 6 NPPAs, demonstrating increased capacity and productivity. Data collection enhancements include capturing telemedicine provider approvals and timestamps, along with metrics for time to approve and contra reasons have also been added to this application.
Learnings
The team quickly learned the importance of consistently engaging with end users to understand their needs and pain points, emphasizing the value of thorough testing and stakeholder management. After the few initial months of ramp-up, collaboration with all end-users (front-of-house, telemed, nurses and doctors) proved fruitful, as they were eager to contribute to process improvements. Prioritizing data collection and analysis for decision-making became crucial, alongside with establishing clear discovery processes and realistic timelines. Understanding and mitigating Zenoti API limitations was also essential to understanding the scope of the overall project and level of effort with development resources. Educating stakeholders on product processes and fostering collaboration among design, project management, and engineering teams contributed to project success.