SAVAGE X FENTY
Member Models
Inclusivity through different model size interactions on the product detail page.
Body Inclusivity through Images
"Member Models" serves as the pivotal section within the Product Detail Page (PDP), offering users a glimpse of diverse body types wearing their respective sizes.
Recognizing the existing popularity of our UGC (user generated content) section among customers, we sought to leverage this feature to elevate Lead to VIP conversions more effectively. Comparing numerous e-commerce platforms, we observed a common practice limited to showcasing model size interactions within a confined box. Determined to innovate beyond these conventional boundaries, we re-examined an idea that emerged during an offsite hackathon, propelling us to explore new avenues of user engagement and conversion optimization through design.
Understanding what drives users to purchase
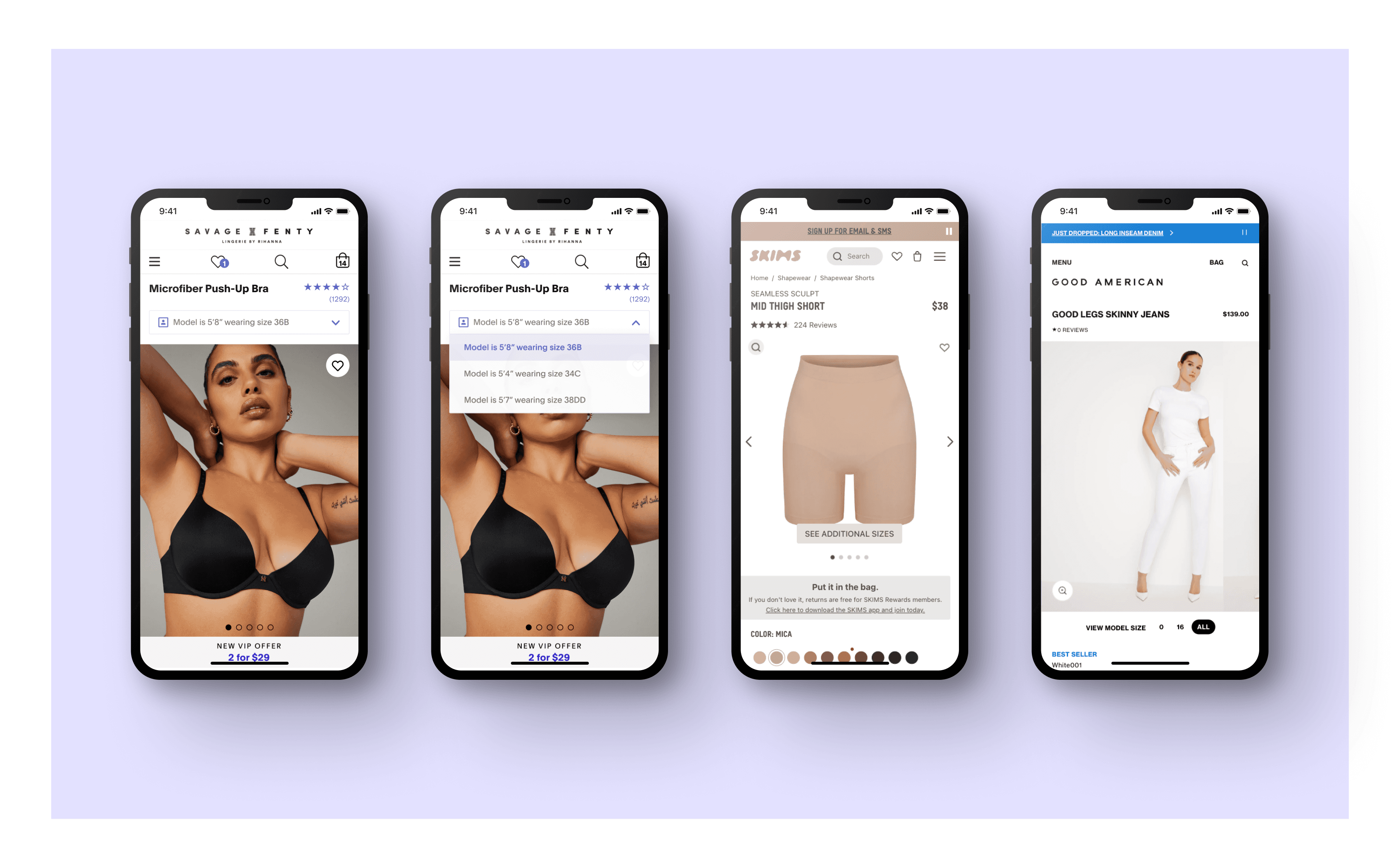
The previous iteration of the member models section on the Product Detail Page (PDP) adopted a dropdown format, featuring model names, sizes, and heights. However, we felt that the subtle UI of the feature often went unnoticed by users, leading to a potential missed opportunity for engagement. While some users may have stumbled upon it out of curiosity, the level of interaction varied based on data.
Moreover, insights from our UGC module indicated a preference for images showcasing "real people" wearing the product over traditional model representations. Building on this insight, our site merchandising team had already begun featuring brand ambassadors prominently on select PDPs to provide a more captivating visual experience.
Comparing our old member models dropdown with other like features on different e-commerce sites.
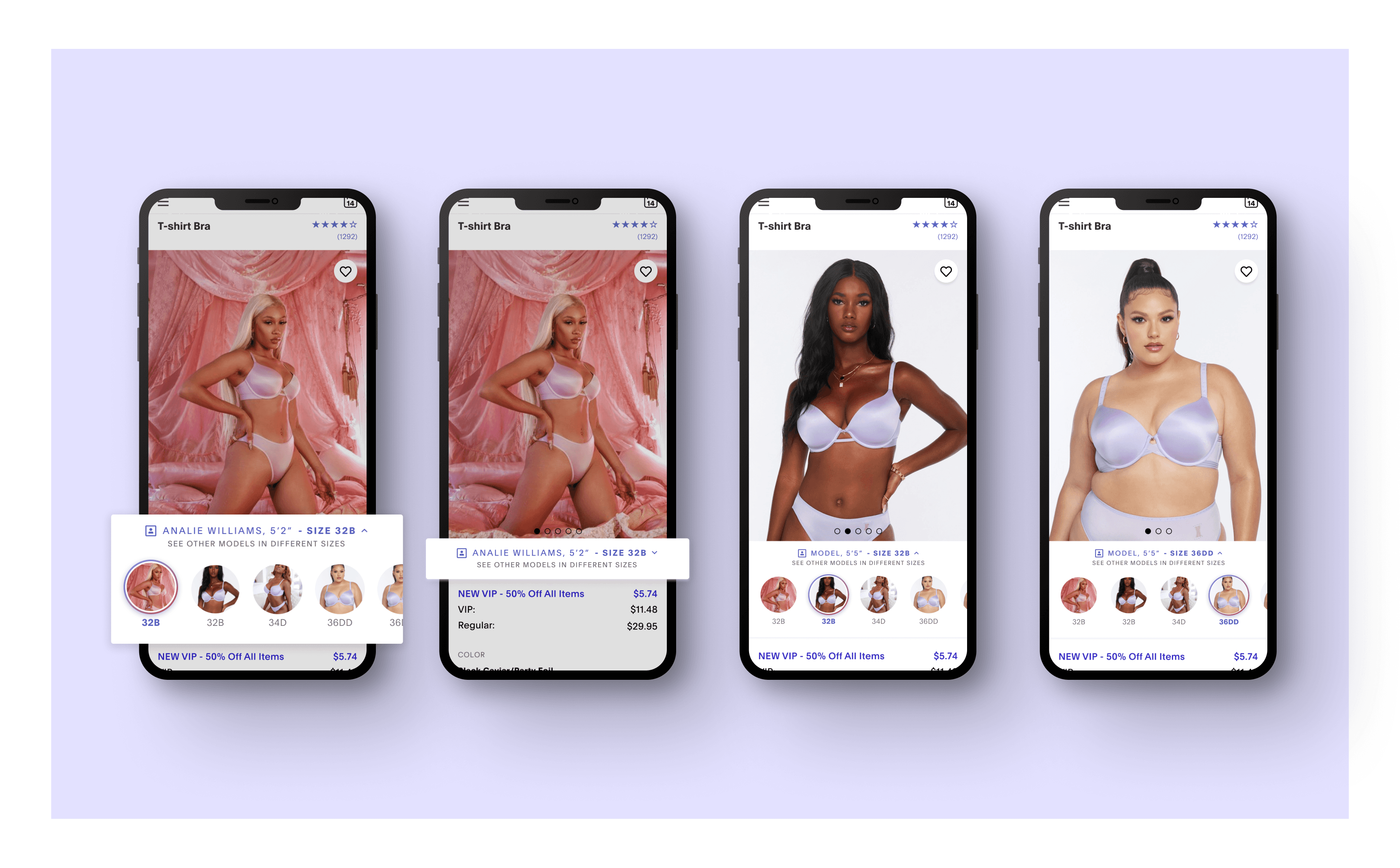
A more visual representation of member models through an easy to navigate feature.
Putting the design to test
The design inspiration for "Member Models" stemmed from a similar innovative concept conceived during a team offsite hackathon. With a focus on improving Lead to VIP conversion (L2V) and Average Order Value (AOV) metrics, we identified the member models feature on our Product Detail Page (PDP) as a promising area for enhancement. Departing from the conventional dropdown format, we recognized the impactful role imagery plays in engaging our customers. By streamlining the user experience and enabling seamless model-to-model switching with fewer clicks, we aimed to facilitate effortless exploration of different size and model types.
Leveraging usertesting.com, we guided users through the experience of purchasing a "black bra," presenting them with a PDP featuring the model wearing the product alongside the new member model feature. Through rigorous testing against the control experience, we were excited to receive overwhelmingly positive feedback. The majority of respondents noticed and appreciated the member model feature, citing its convenience and the ability to visualize the product on someone who resembled them as key factors driving interest. Ultimately, the variant option emerged as the preferred choice among all respondents, emphasizing the success of our design iteration in enhancing user engagement and satisfaction.
Integrating this feature on our existing desktop view.
Site Implementation & Performance
Collaborating closely with one of our developers, we were excited to bring the feature to life on our site. Understanding our constraints, we challenged ourselves to deliver a seamless and intuitive experience for users.
One of our primary considerations was how Product Detail Pages (PDPs) refreshed between missy (S - M) and curvy (L - XXL) sizes as users toggled between models, as well as how site merchandisers inputted criteria for text string display. Originally, we thought of displaying "model name" or "model," followed by height and size separated by commas. However, we encountered issues with code compatibility, leading us to revise the text format to "model name" or "model" followed by height, then "size" and the actual size to ensure clarity and concise translation.
For the initial launch, we conducted a 50/50 split between control and variant experiences for our logged-in users, focusing on Lead to VIP (L2VIP) conversion, Order Conversion rate, and Average Order Value (AOV) as key success metrics. Despite encountering some challenges with initially low metrics, upon closer examination, we identified several key models and sizes missing from the list, which impacted results. After rectifying these omissions, we observed a notable uptick in L2VIP and Order Conversion, reaffirming the effectiveness of the feature in driving conversions, particularly among aged and new leads.
Implementing this project was both fun and rewarding, as we introduced a unique feature unseen in existing e-commerce landscapes. We recognized the invaluable contribution of creative problem-solving moments, such as those originating from hackathons, in driving innovation and design for our site. Validation through user testing and prototype creation further underscored the efficacy of our ideas in garnering stakeholder buy-in. With user feedback supporting the potential of the feature, we were green lit to proceed with designing and building the member models functionality.
Beyond its practical utility, the feature served as a powerful platform to showcase the diversity of models and body types across our product range, a testament to SavageXFenty's commitment to inclusivity and body positivity. Building on the success of our member models feature, our sister brands embraced its implementation on their respective Product Detail Pages (PDPs), solidifying our product team's reputation as thought leaders within the company, as evidenced by previous projects.