SAVAGE X FENTY
Afterpay
Increasing flexible payment options for VIP users through a 3rd-party integration.
ROLE
Sr. Product Designer
SERVICE
3rd-party integration and feature addition
WEBSITE
PROTOTYPE
Flexible Payments
Afterpay comes as the third payment method for Savage X Fenty, following credit card and PayPal, offering an additional installment payment option for our VIP members, who have expressed a strong desire for such flexibility. Collaborating closely with the third-party vendor, we facilitated the seamless integration of Afterpay into our site.
My responsibilities encompassed examining all potential touchpoints for Afterpay messaging across the platform, including the Product Detail Page (PDP), shopping bag, and checkout. Notably, we implemented this version on our UK site as Clearpay.
Understanding Afterpay touch points to clearly convey information
In enhancing the PDP experience for our VIP members, we recognized the need for transparent and coherent messaging when integrating Afterpay. It was imperative that users could easily discern the installment breakdown from the VIP price point.
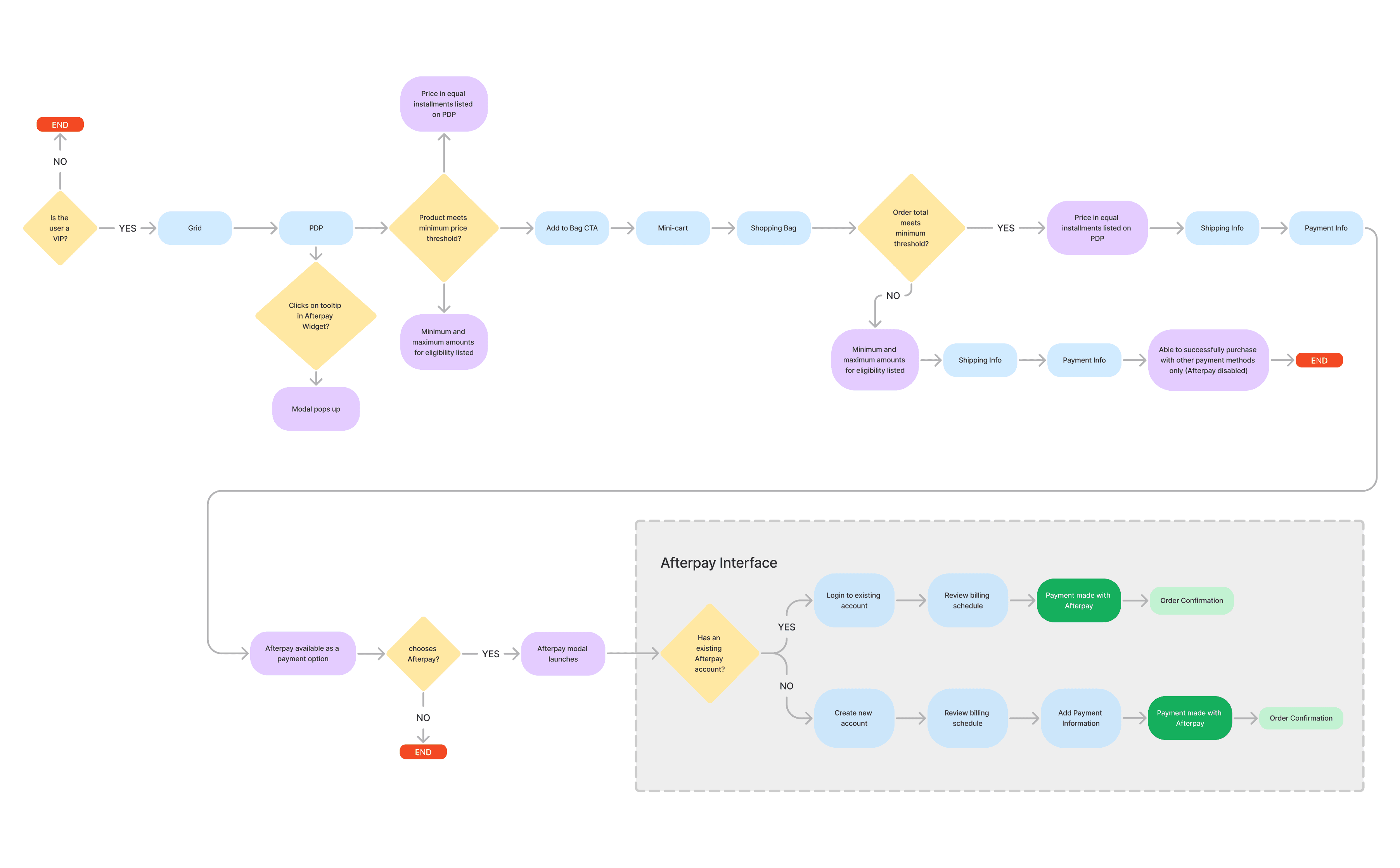
Collaborating closely with the product manager, we meticulously mapped out the entire user flow to ensure a seamless integration. In order to understand effective implementations of Afterpay across various e-commerce platforms, I conducted a thorough analysis of renowned sites such as Fenty Beauty, Sephora, Levis, and Glossier, leveraging their strategies as valuable references.
Breaking down Afterpay touch-points for VIP users from the end-to-end purchase flow.
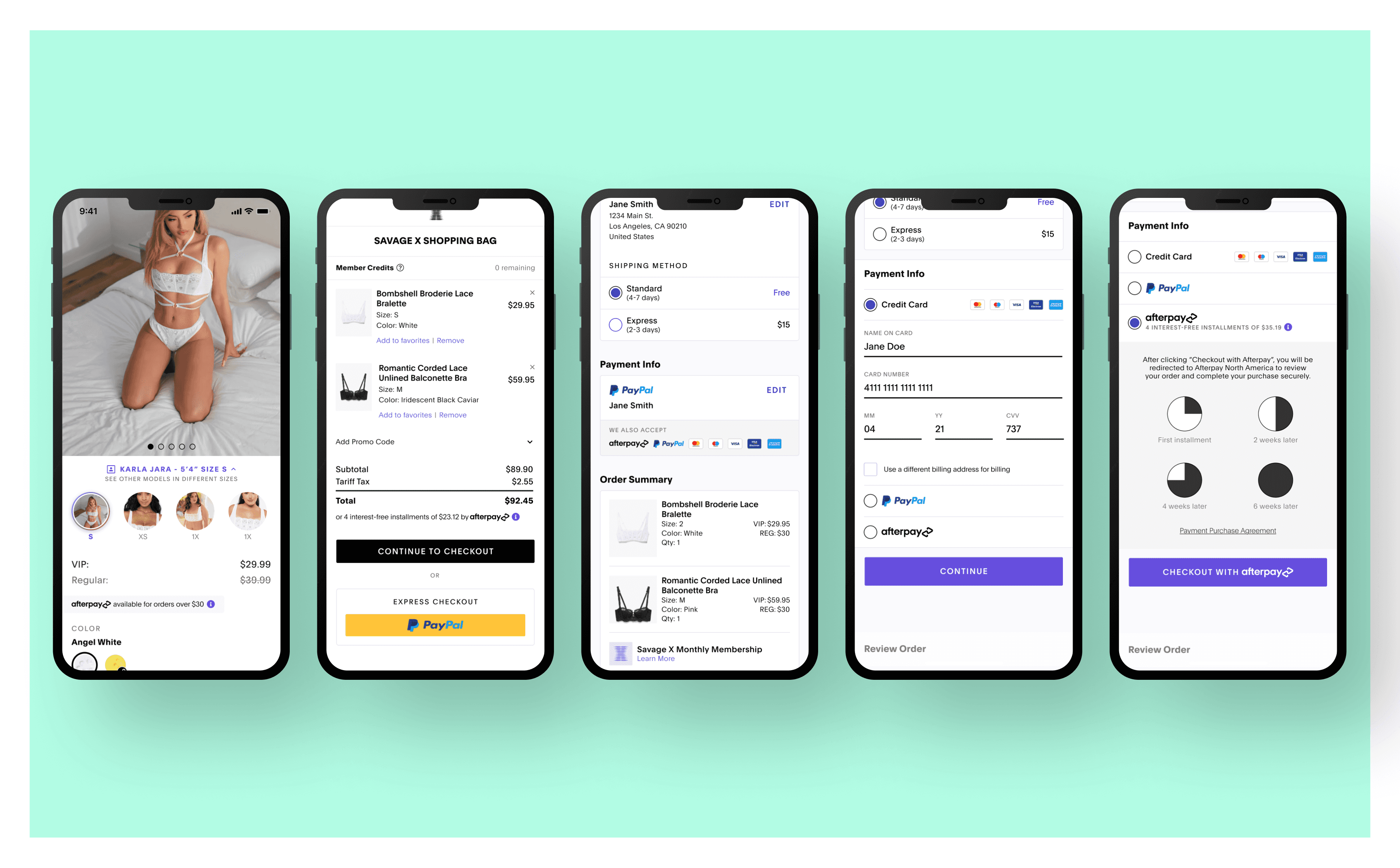
Integration of Afterpay from PDP to Checkout for mobile view.
Design & Usertesting
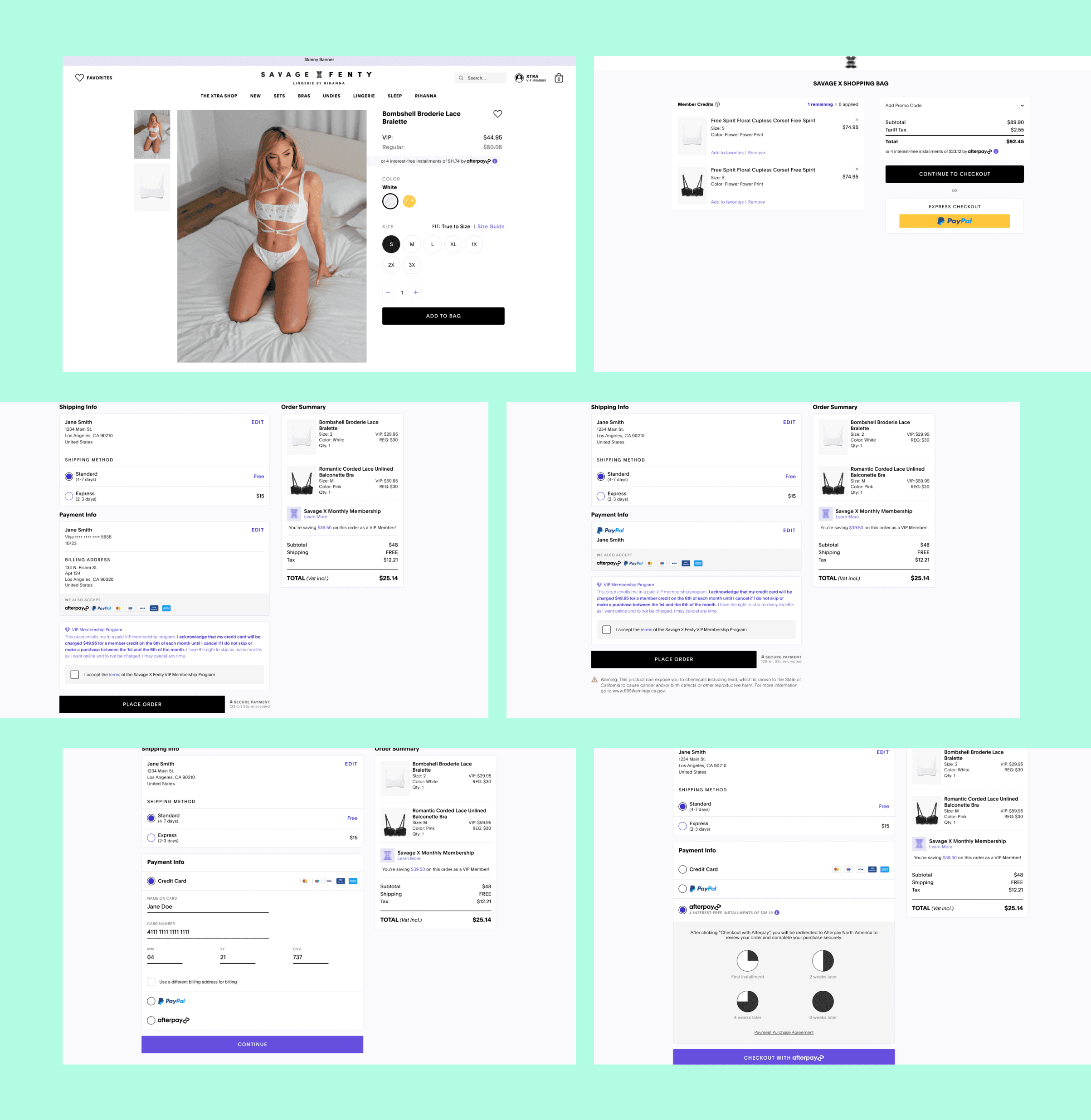
Our initial challenge lay in adapting our current checkout design, which was originally tailored for credit card and PayPal payments. Given the need to ensure users understood that their membership billing information remained unchanged despite selecting Afterpay as a payment method, we collaborated closely with the Afterpay team to ensure design compliance while aligning with our brand aesthetic. Opting for a minimalist approach, we maintained Afterpay's plain black widget to harmonize with our site's purple and lavender branding as opposed to their brand mint color.
The objective was to offer users a clean and straightforward experience, facilitating easy access to alternative payment methods without complications. Additionally, we wanted to communicate clearly to users that Afterpay couldn't be used for pre-order items or orders below the $30 threshold. Furthermore, our initial design of the cart, with the form positioned below radio buttons for "Credit card" and "Paypal," proved confusing for users when adapting for Afterpay. Therefore, we decided to move the form below each payment method so that it was clear to the user which payment method they were selecting.
Integration of Afterpay from PDP to Checkout for desktop view.
Site Implementation & Performance
Working closely with our developers, we navigated restrictions in the API system to ensure consistent messaging throughout the site. We encountered limitations in how messaging was retrieved through the API system. Ensuring consistency in messaging across the site experience was paramount, necessitating alignment with text queries used in other sections of the shopping bag. Our iterative approach, including a 50/50 split between control and variant experiences for logged-in users during the initial launch, allowed us to focus on key success metrics like Lead to VIP conversion, Order Conversion rate, and Average Order Value (AOV). Despite encountering initial challenges with low metrics, addressing omissions in key models and sizes led to a significant improvement in conversions, particularly among aged and new leads.
Following the launch, we closely monitored Afterpay's performance for 20% of our VIP users, observing a noteworthy 53% completion rate within our test group. This resounding success positioned Afterpay as our top payment method, surpassing both PayPal and credit cards. Encouraged by these results, we proceeded with a full 100% rollout of Afterpay to all of our VIP users.
The introduction of Afterpay provided valuable insights into our customers' purchasing behaviors and financial circumstances. Through close observation, we discovered that our predominantly 30-something VIP user base often needed to budget for essentials like rent. Many of these users typically shopped at lower-tiered price stores for lingerie, such as Target and Fashionova. Offering the option to pay in 4-installments provided them with the flexibility to afford more expensive items or larger orders. This aligns with a broader trend of increasing installment payments across various e-commerce platforms, with PayPal also offering this payment method.
However, we encountered timing challenges during the launch phase when we faced the unexpected departure of an API developer midway through the project. To mitigate this setback, both product managers on the project and the API implementation team maintained close communication via channels like Slack and email, ensuring a smooth project delivery. This experience underscores the importance of effective communication with cross-functional teams and proactive planning to navigate tight deadlines successfully.
Check out
my other projects
SAVAGE X FENTY BY RIHANNA
Member Models
Helping customers discover the right fit with different model body types.
SKIMS
Brand Collaborations, Inventory, and Mobile App Updates
Building exciting new landing pages for major brand collaborations and updating features to match the new Design System and branding.