MEUNDIES
Website Overhaul
All client work
Setting the Foundation
I was brought on to MeUndies as the primary designer to take over the new branding and integrate the colors and typography into a new visualization of the website. I focused on building a foundation first with a style guide and design system, building out various components for each new feature that we wanted to work on.
Various components and designs for different features of the site.
One Page at a Time
Desktop section concepts for the Dolce & Gabbana landing page.
Working with Marketing for a dynamic Landing Page Experience
There were moments where we were able to collaborate with marketing based on specific requests. Marketing wanted the ability to customize landing pages based on section modules for specific campaigns that they were focusing on or on specific products. We did a quick discovery session to uncover the main types of pages they wanted to focus on and a number of different style sections to allow for page customization. I focused on product, category, gender, membership, and bundle specific landing pages,
Section modules for landing page customization. Some examples here include marketing cards, product carousels, asset section containers, reviews, and membership specific information sections.
Continuation of Projects through Revenue Drivers
MeUndies biggest features was their ability to have bundles and a couple's paired underwear experience, called "MatchMe". The bundles experience needed specific product detail pages that would allow for the user to quickly make color and size decisions for each piece of the set and add it to their cart. While, the "MatchMe" experience focused on a more quiz-like feature that allowed for the user to go through a step-by-step process in choosing which gender underwear type they wanted to start with, then choosing a cut and style, size, and a style for their partner, finishing at a matching color for both pairs. Utilizing the Quick Add design I had done for the PDP, I was able to reuse some of this functionality for an editing feature on the final step of the MatchMe flow.
Desktop section modules for The North Face landing page.
MatchMe mobile prototype.
Check out
my other projects
SKIMS
Brand Collaborations, Inventory, and Mobile App Updates
Building exciting new landing pages for major brand collaborations and updating features to match the new Design System and branding.
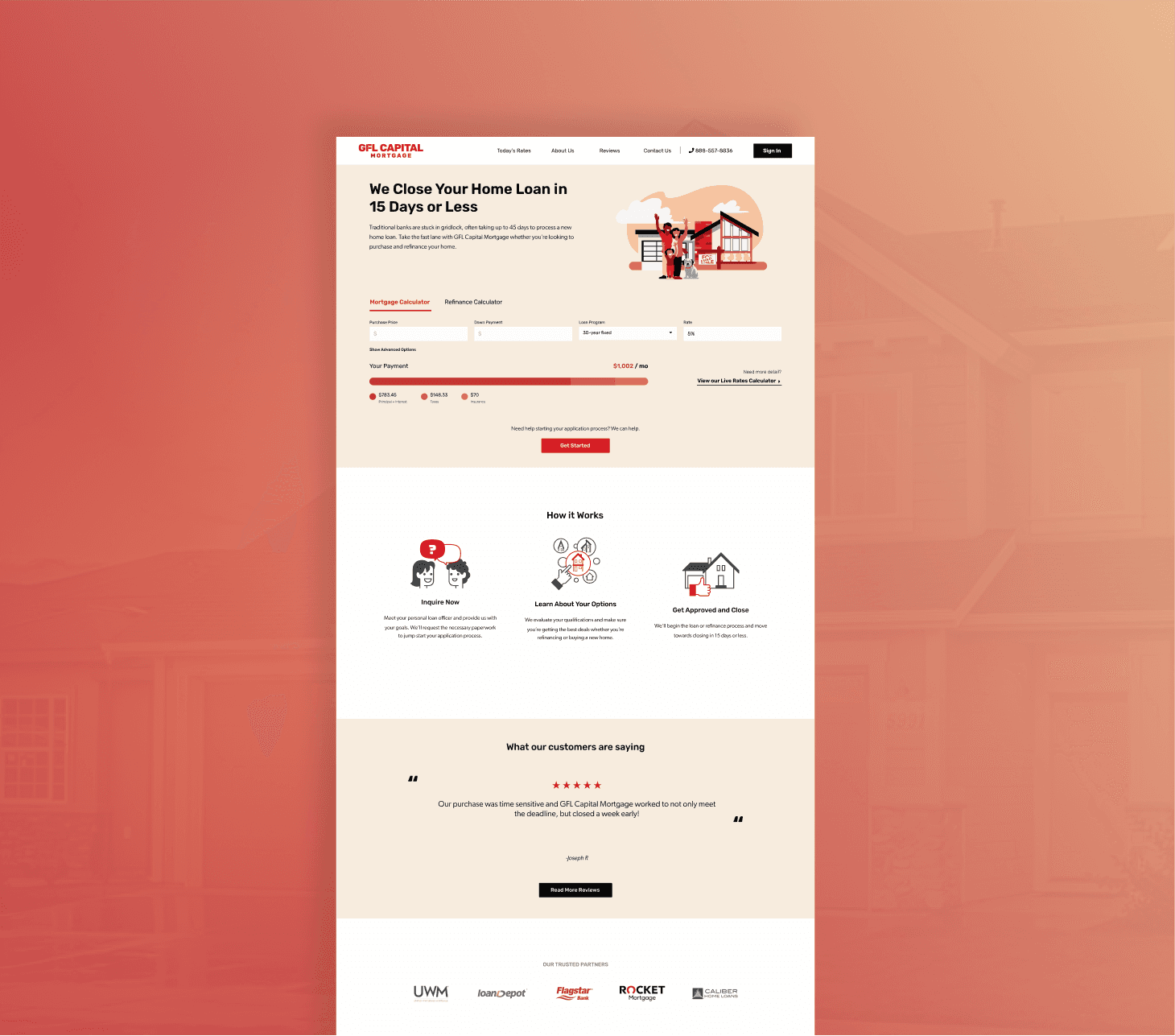
GFL CAPITAL MORTGAGE
Website Rebrand
A modern update to GFL's website to create more trust surrounding services.